|
|
 |
 تحريك عنصر صفحة
تحريك عنصر صفحة
1. حدد العنصر الذي ترغب في تحريكه، ثم من
القائمة تنسيق،
انقر فوق تأثيرات
HTML
الحيوي.
يتم عرض شريط أدوات
تأثيرات
DHTML
.
|
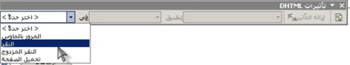
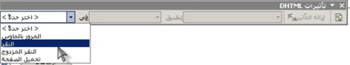
2. في المربع
عند، انقر
فوق السهم لأسفل ثم حدد الحدث الذي سيبدأ الحركة. تعتمد الأحداث المتوفرة في
المربع عند
إلى نوع العنصر المحدد.
 الأحداث
الأحداث
 النقر
: بدء الحركة عند قيام أحد زوار الموقع بالإشارة إلى العنصر والنقر بواسطة زر
الماوس الأيسر مرة واحدة.
النقر
: بدء الحركة عند قيام أحد زوار الموقع بالإشارة إلى العنصر والنقر بواسطة زر
الماوس الأيسر مرة واحدة.
 النقر
المزدوج : بدء الحركة عند
قيام أحد زوار الموقع بالإشارة إلى العنصر والنقر بواسطة زر الماوس الأيسر مرتين. النقر
المزدوج : بدء الحركة عند
قيام أحد زوار الموقع بالإشارة إلى العنصر والنقر بواسطة زر الماوس الأيسر مرتين.
 المرور
بالماوس : بدء الحركة عند قيام أحد زوار
الموقع بالإشارة إلى العنصر وترك مؤشر الماوس فوق العنصر. المرور
بالماوس : بدء الحركة عند قيام أحد زوار
الموقع بالإشارة إلى العنصر وترك مؤشر الماوس فوق العنصر.
 تحميل الصفحة : بدء الحركة عند تحميل
الصفحة في المستعرض.
تحميل الصفحة : بدء الحركة عند تحميل
الصفحة في المستعرض.
3.
في المربع تطبيق،
انقر فوق السهم لأسفل ثم حدد نوع تأثير الحركة الذي ترغب في حدوثه.
تستند التأثيرات المسرودة في المربع تطبيق
إلى نوع العنصر الذي حددته وإلى نوع الحدث المحدد في الخطوة 2.
 التأثيرات
التأثيرات
 تحرك للخارج، تحرك للداخل، إسقاط كلمة بكلمة، مرونة، وثب، حلزوني، موجة، مسح،
تكبير/ تصغير تطبيق حركة على عنصر الصفحة
المحدد.
تحرك للخارج، تحرك للداخل، إسقاط كلمة بكلمة، مرونة، وثب، حلزوني، موجة، مسح،
تكبير/ تصغير تطبيق حركة على عنصر الصفحة
المحدد.
 تنسيق تطبيق حركة تغير من مظهر عنصر
الصفحة، على سبيل المثال، تغيير لون الخط أو تطبيق حد.
تنسيق تطبيق حركة تغير من مظهر عنصر
الصفحة، على سبيل المثال، تغيير لون الخط أو تطبيق حد.
 تبادل صور
تطبيق حركة تبادل صورة بصورة أخرى.
تبادل صور
تطبيق حركة تبادل صورة بصورة أخرى.
4.
في المربع اختر الإعدادات،
انقر فوق السهم لأسفل ثم اختر الإعدادات الخاصة بالتأثير:
 الإعدادات
الإعدادات
 اختر الإعدادات تستند
الإعدادات المسرودة إلى نوع عنصر الصفحة ونوع التأثير المحددين في المربع
تطبيق.
إذا قمت بتطبيق الحركة تحرك للخارج
في الخطوة 3، حدد اتجاه الحركة أو نوعها (على
سبيل المثال إلى اليسار أو إلى أسفل
اليسار). اختر الإعدادات تستند
الإعدادات المسرودة إلى نوع عنصر الصفحة ونوع التأثير المحددين في المربع
تطبيق.
إذا قمت بتطبيق الحركة تحرك للخارج
في الخطوة 3، حدد اتجاه الحركة أو نوعها (على
سبيل المثال إلى اليسار أو إلى أسفل
اليسار).
 اختيار خط إذا
كنت قد قمت بتطبيق الحركة تنسيق
في الخطوة 3،
حدد هذا الخيار لتغيير نوع الخط أو حجمه أو لونه أو تأثيراته أو المباعدة بين
الأحرف. اختيار خط إذا
كنت قد قمت بتطبيق الحركة تنسيق
في الخطوة 3،
حدد هذا الخيار لتغيير نوع الخط أو حجمه أو لونه أو تأثيراته أو المباعدة بين
الأحرف.
 اختيار خط إذا
قمت بتطبيق الحركة تنسيق
في الخطوة 3. اختيار خط إذا
قمت بتطبيق الحركة تنسيق
في الخطوة 3.
 اختيار
الحدود إذا
قمت بتطبيق الحركة تنسيق
في الخطوة 3، حدد هذا الخيار لتغيير الحد أو التظليل. اختيار
الحدود إذا
قمت بتطبيق الحركة تنسيق
في الخطوة 3، حدد هذا الخيار لتغيير الحد أو التظليل.
 اختيار الصورة إذا
كنت قد حددت صورة وحددت التأثير تبادل صور
في الخطوة 3، حدد هذا الخيار ثم حدد الصورة التي ترغب في تبادلها عند وقوع الحدث
الذي حددته في الخطوة 2. اختيار الصورة إذا
كنت قد حددت صورة وحددت التأثير تبادل صور
في الخطوة 3، حدد هذا الخيار ثم حدد الصورة التي ترغب في تبادلها عند وقوع الحدث
الذي حددته في الخطوة 2.
|
لمعاينة الصفحة، انقر فوق الزر "معاينة"
 أو
انقر فوق الزر معاينة في المستعرض أو
انقر فوق الزر معاينة في المستعرض
 . . |
|


 تحريك عنصر صفحة
تحريك عنصر صفحة الأحداث
الأحداث
 أو
انقر فوق الزر معاينة في المستعرض
أو
انقر فوق الزر معاينة في المستعرض
 .
.